フェイスブックでビジネスチャンスを拡大しましょう!
ビジネスを加速して急ぎ過ぎるよりも 確実に着実にがっちりと。
ビジネスを加速して急ぎ過ぎるよりも 確実に着実にがっちりと。
■ Facebook ページ作成方法(Welcomeページの作り方)を詳細解説します。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■ iFrameタブ(アプリ)の設定方法
1.先ず、Facebook へ ログインしてください。
2.次に、https://www.facebook.com/developers/apps.php のページを開いてください。
上記ページが開く( URL アドレスが自動変更しない)場合には、
【 Facebookページ作成(Welcomeページ作り)用アプリ作成登録方法 】をご覧ください。
上記ページが開く( URL アドレスが自動変更しない)場合には、
【 Facebookページ作成(Welcomeページ作り)用アプリ作成登録方法 】をご覧ください。
自動的に https://developers.facebook.com/apps へ移動する場合には、以下の方法になります。
3.開発者アプリ(Facebook公式運営)を【 許可する 】押してください。


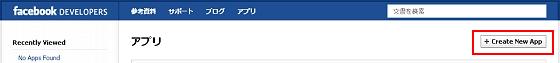
4.画面右(上図)の[ + Create New App ]ボタンを押してください。

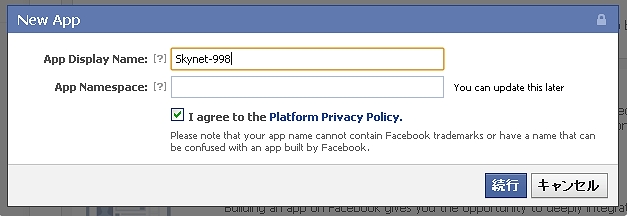
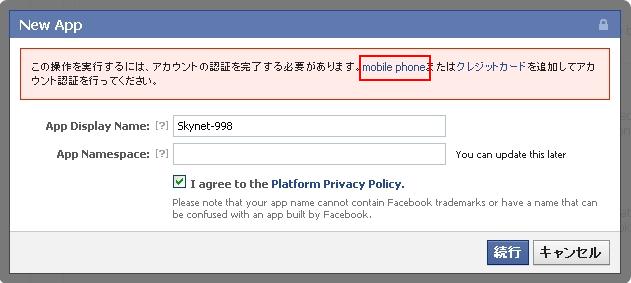
5.「App Display Name(アプリケーション名)」を入力し、
「App Namespace」に英小文字で7文字以上入力します。(後で入力も可)
利用規約にチェックを入れて[続行]ボタンを押します。
「App Namespace」に英小文字で7文字以上入力します。(後で入力も可)
利用規約にチェックを入れて[続行]ボタンを押します。
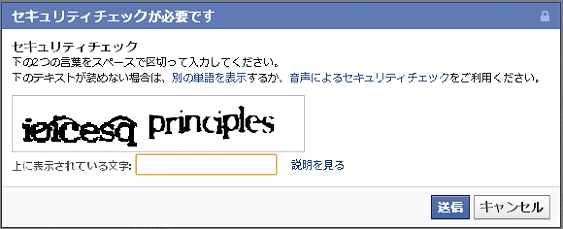
6.セキュリティチェックの文字入力をして[送信]ボタンを押します。

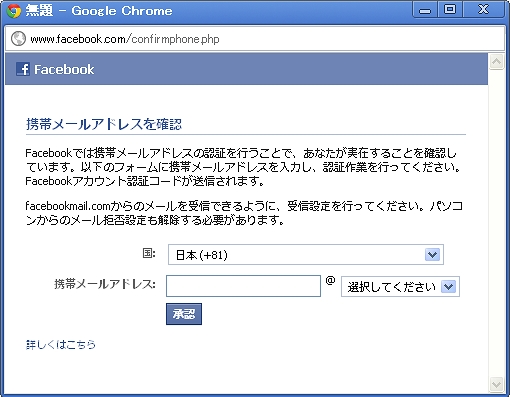
7.携帯電話の登録をします。(未登録の方のみ)
[ mobile phone ]をクリックして登録します。
[ mobile phone ]をクリックして登録します。


8.アプリケーションを作成します。
下図の画面が表示されない場合には、https://developers.facebook.com/apps へ移動してください。
下図の画面が表示されない場合には、https://developers.facebook.com/apps へ移動してください。

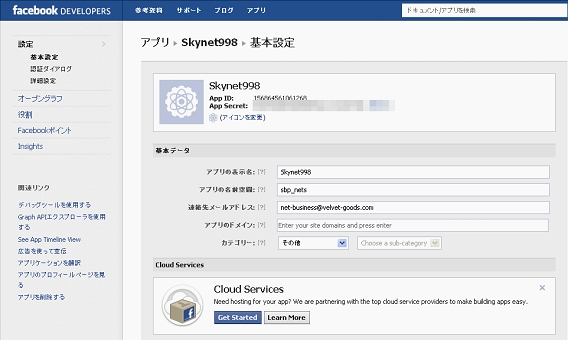
9.アプリケーションの作成登録をします。
- 【 基本情報 】

- 「アプリの名前空間(App Namespace)」は、最初に未入力の場合に
ここで、英小文字で7文字以上入力します。(既入力との重複不可) - 「アイコンを変更(16x16サイズ)」は、Facebook ページでのタブアイコンになります。
- 「大ロゴ(75x75サイズ)」は、公開されないので任意で登録してください。

- 「連絡先メールアドレス」は、最初から入力されています。
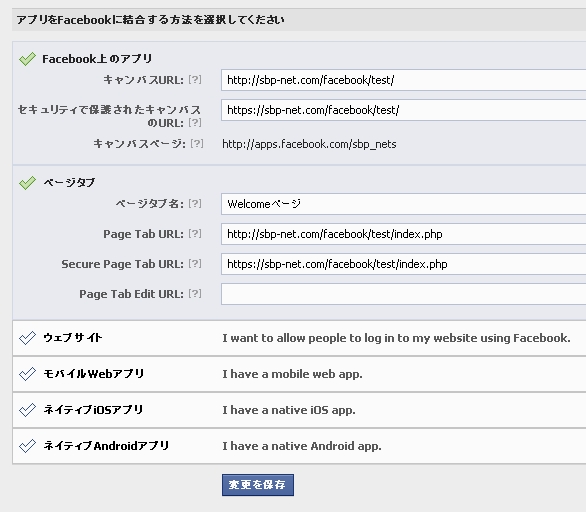
- 【 アプリをFacebookに結合する方法を選択してください 】

- < Facebook上のアプリ >
- 「キャンバス URL 」は、iFrame ページ内に設置するページの置き場(フォルダ)URL を
入力します。 必ず "/"(スラッシュ)で終わってください。 - 「セキュリティで保護されたキャンバス URL」は、
セキュアな接続(https)に対応したページ表示をさせるための
ページ置き場(フォルダ)URL を入力します。 必ず "/"(スラッシュ)で終わってください。
SSL(セキュアな接続)可能なサーバーを契約使用している必要があります。[ 2011.10.1 より ]
- < ページタブ >
- 「ページタブ名」は、Facebook ページの左サイドのタブ名となります。
(後ほど Facebook ページアプリにて、アプリ毎に変更することも可能です。) - 「Page Tab URL 」は、「Canvas URL 」+(iFrame ページに表示されるページのファイル名)
/index.php、または +/xxxxx.php (xxxxx の部分は、ページファイル名です。)を入れてください。 - 拡張子=(.php)は、自動操作させる動的ページ作成時に有効です。
- 拡張子=(.html)では、表示エラーが発生しますので、
静的ページ作成時にも拡張子=(.php)にしてください。 - 「Secure Page Tab URL」は、セキュアな接続(https)に対応したページ表示をさせるための
ページのファイル名を上記(2)と同様に入力してください。 - 入力が完了しましたら、[変更を保存]を押します。
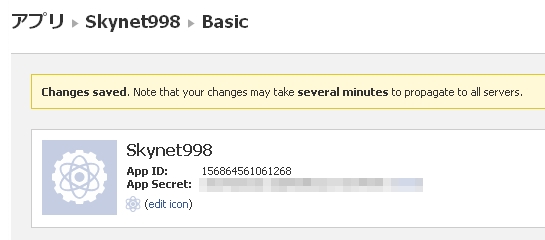
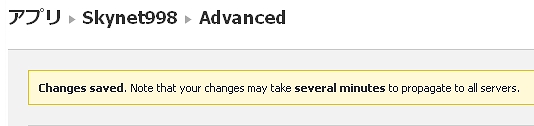
- 画面に黄色い帯に英文字が表示されれば、アプリ作成は完了です。
(赤い帯に英文字が表示されると、エラー表示です。)
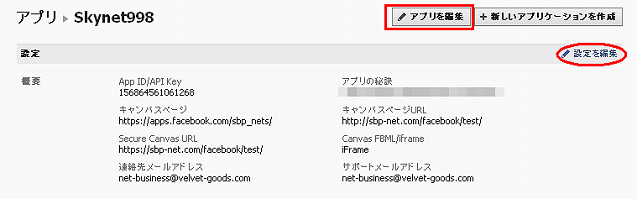
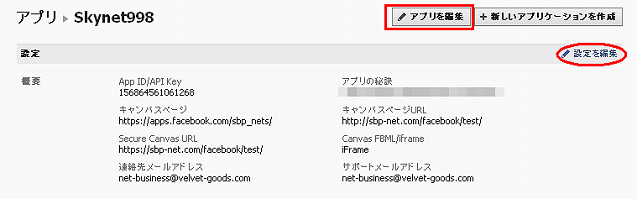
- 次に、アプリ画面から[ アプリを編集 ]または、「 設定を編集 」をクリックします。

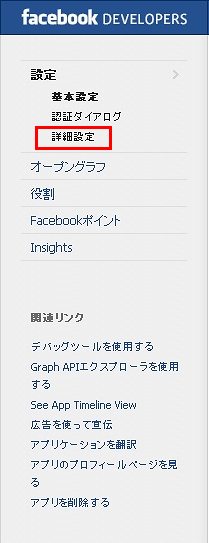
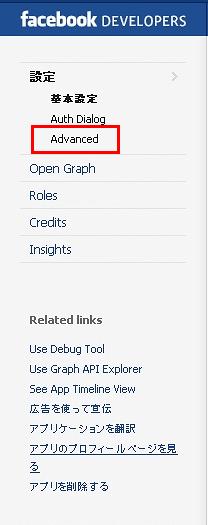
- 「設定/ 詳細設定」をクリックします。


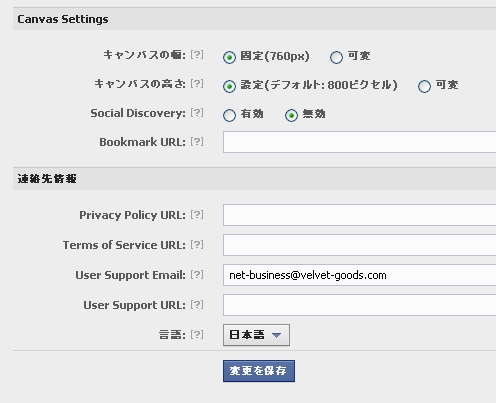
- 【 詳細設定 】

- < Canvas Settings >
- 「キャンバスの幅」は、[固定(760px)]を選択して問題あれば、[可変]を選択してください。
- 「 キャンバスの高さ」は、[設定(デフォルト:800ピクセル)]を選択してください。
問題あれば、[可変]を選択してください。 - 「Social Discovery」は、[無効]で構いません。
- 選択チェックが完了しましたら、[変更を保存]を押します。
- 画面に黄色い帯に英文字が表示されれば、アプリ作成は完了です。
(赤い帯に英文字が表示されると、エラー表示です。)
10.アプリケーション作成登録が正しく完了していれば、
最後に、Facebook ページへのページ設定を行ないます。
最後に、Facebook ページへのページ設定を行ないます。
再び、アプリ画面から[ アプリを編集 ]または、「 設定を編集 」をクリックします。



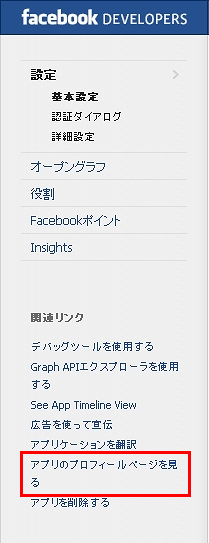
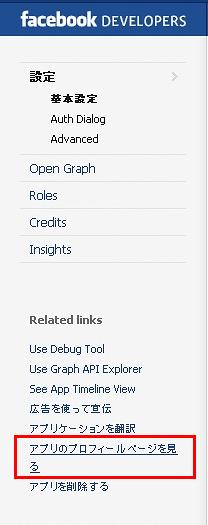
11.アプリケーション画面の右側の[アプリのプロフィールページを見る]をクリックします。
(※ [アプリのプロフィールページを見る]が表示されない場合は、13.の下記に対処法 )
(※ [アプリのプロフィールページを見る]が表示されない場合は、13.の下記に対処法 )

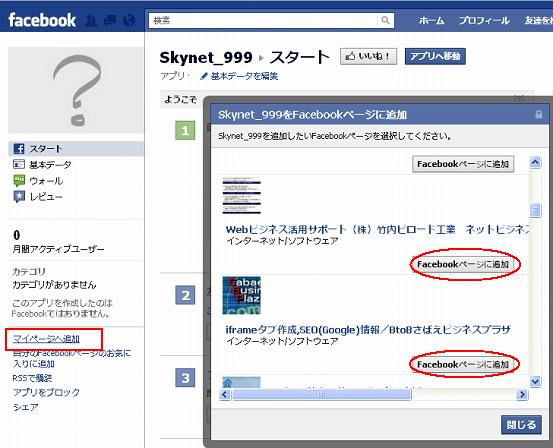
12.表示画面の左下「マイページへ追加」をクリックすると、ダイアログが表示されます。
(自身の管理する Facebook ページが表示されます。)
(自身の管理する Facebook ページが表示されます。)
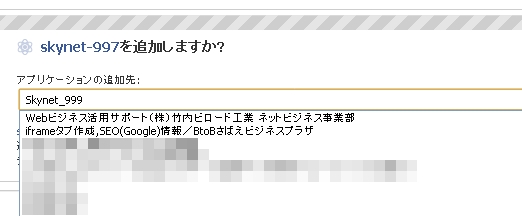
13.このダイアログ中のアプリを追加したい Facebook ページの
[ Facebookページに追加 ]ボタンを押します。
[ Facebookページに追加 ]ボタンを押します。
11.アプリケーション画面の右側に[アプリのプロフィールページを見る]が表示されない場合
以下の方法( 12-2 や 12-3 )でアプリをFacebookページに追加することができます。
以下の方法( 12-2 や 12-3 )でアプリをFacebookページに追加することができます。
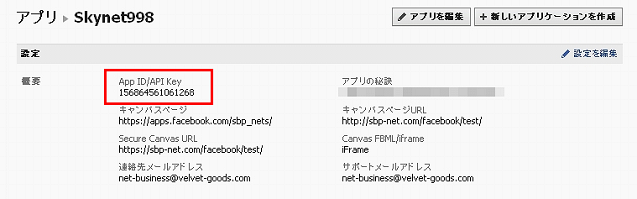
12-2.https://www.facebook.com/add.php?api_key=【App ID/API key】&pages=1
上記の【】内のApp IDの数字を入れてください。
例えば、App ID/API key = 123456789000 なら、
https://www.facebook.com/add.php?api_key=123456789000&pages=1 と、なります。
(自身の管理する Facebook ページをプルダウンメニューより選択します。)
上記の【】内のApp IDの数字を入れてください。
例えば、App ID/API key = 123456789000 なら、
https://www.facebook.com/add.php?api_key=123456789000&pages=1 と、なります。
(自身の管理する Facebook ページをプルダウンメニューより選択します。)



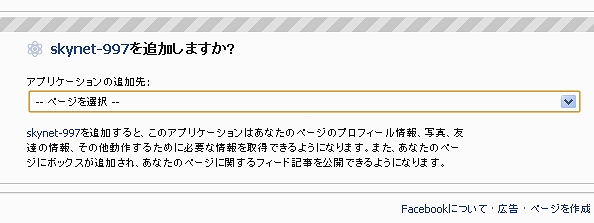
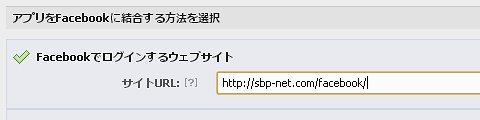
12-3.https://www.facebook.com/dialog/pagetab?app_id=【AppID】&next=【Facebookでログインするウェブサイト】
上記の【App ID】に App IDの数字を入れてください。
【FacebookでログインするウェブサイトURL】は、アプリで表示させるページ格納サイト。
例えば、App ID = 123456789000 、
ウェブサイトURL = http://sbp-net.com/facebook/ なら、
https://www.facebook.com/dialog/pagetab?app_id=123456789000&next=http://sbp-net.com/facebook/
と、なります。
(自身の管理する Facebook ページをプルダウンメニューより選択します。)
上記の【App ID】に App IDの数字を入れてください。
【FacebookでログインするウェブサイトURL】は、アプリで表示させるページ格納サイト。
例えば、App ID = 123456789000 、
ウェブサイトURL = http://sbp-net.com/facebook/ なら、
https://www.facebook.com/dialog/pagetab?app_id=123456789000&next=http://sbp-net.com/facebook/
と、なります。
(自身の管理する Facebook ページをプルダウンメニューより選択します。)


14.ここまで完了しましたら、iFrameタブページのアプリ設定は完成です。
15.ご自身の Facebookページの iFrameタブページをご確認ください。
■ iFrameタブ(ページ)の実用例
iFrameタブ(アプリ)の設定ができれば、
次に、HTMLページを作成すれば、「Welcome」ページは簡単に作れます。
次に、HTMLページを作成すれば、「Welcome」ページは簡単に作れます。
▼ iFrameタブ(Welcomeページ)の実用例です。
● iFrameタブをFacebookページに設定ご要望は、お問合せ・ご要望 からお願いします。
■ iFrameタブ(Welcomeページ)の作成方法
1.普通にホームページ作成ソフトを使用して作成できます。
2.ただし、ページサイズは、幅を 520 ピクセル(520px)以内に納まるようにしてください。
(※ 画像の場合には、幅 width="500" 以内をお薦めします。)
(※ 画像の場合には、幅 width="500" 以内をお薦めします。)
3.また、ページ内の外部リンクにつきましては、
必ず <a href="http://www.〜" target="_blank"> を付けてください。
(※ target="_blank" が無い場合、iFrame 内にリンク先が表示されますので、ご注意ください。)
必ず <a href="http://www.〜" target="_blank"> を付けてください。
(※ target="_blank" が無い場合、iFrame 内にリンク先が表示されますので、ご注意ください。)
4.最後に、作成したページのファイル名の拡張子は、
必ず index.html ⇒ index.php として保存してください。 (※ xxxxx.html ⇒ xxxxx.php )
必ず index.
5.でき上がったページ(index.php や xxxxx.php)を
ホームページ用サーバーの「Canvas URL」(フォルダ)にアップロードしてください。
ホームページ用サーバーの「Canvas URL」(フォルダ)にアップロードしてください。
≪ 上 級 編 ≫
- 作成ページの文字コードを「 UTF-8 」にします。 ( Facebook の文字コードが UTF-8 )
(※ 作成ページの文字コードが他コードでも問題なく表示されます。) - ホームページ用サーバーの .php 拡張子ファイル属性(パーミッション)を
"705","755" に設定します。 (※ 静的ページは属性を変更しなくても表示されます。)
または、"757","777" に設定します。 (※ 契約使用サーバーの条件に従ってください。)
■ 『iframeテンプレート実用サンプル集』のテンプレート[無料]を利用すると簡単です。
・ ただし、PHP5.2.0 以上が搭載されたホームページサーバーを契約使用している必要があります。
・ このテンプレートは、一部コードが 外部サーバーに接続 していますので、
自社契約サーバーのみの使用接続にする場合には、HTMLコードを修正する必要があります。
・ このテンプレートは、一部コードが 外部サーバーに接続 していますので、
自社契約サーバーのみの使用接続にする場合には、HTMLコードを修正する必要があります。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
● 参考になりましたら、どうぞ[いいね!]をお願いします。 


━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■<講座研修セミナー>
Webマスター・新入社員研修のWeb活用セミナー等にご依頼ください。
(講座セミナー参加者には、デジタル資料完全版を無償配布しております。)
● レジュメ公開 ⇒ ネットショップ・ビジネスサイトを運営・管理する上での留意点
Webマスター・新入社員研修のWeb活用セミナー等にご依頼ください。
(講座セミナー参加者には、デジタル資料完全版を無償配布しております。)
● レジュメ公開 ⇒ ネットショップ・ビジネスサイトを運営・管理する上での留意点
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
[シェアする]
Copyright(C) TAKEUCHI-Veludo & Co.,Ltd. All Rights Reserved.

 (株)竹内ビロード工業 ネットビジネス事業部
(株)竹内ビロード工業 ネットビジネス事業部